デジタル写真の必修科目・カラーマネージメント講座 連載 第2回
- 現在表示しているページ
- トップ > デジタル写真の必修科目・カラーマネージメント講座 > 連載 第2回

デジタル写真の必修科目・カラーマネージメント講座 連載 第2回(全5回)
デジタル写真(画像データ)の基礎知識を知っておこう!
デジタル写真のフローの中でなにげなく使っている用語に「ファイル形式」や「カラースペース」などがある。これらをもう少し詳しく理解すると、画像データを各デバイスで運用するために何が必要かがわかったり、正しい選択が容易に行えるようになる。意味のない選択で無駄な時間を使ったり、不用意な画像劣化を起こしてしまわないように、今回は画像データの基本を解説しよう。後半では、デジタル写真の要に当たる液晶モニターで正しい観察を行うための重要事項も解説する。
- ◆「デジタル写真の必修科目・カラーマネージメント講座」の関連記事(INDEXページはこちら)
- ◆協力
 株式会社ナナオ http://www.eizo.co.jp/
株式会社ナナオ http://www.eizo.co.jp/

- 小山壮二 Souji Koyama
- 1954年岡山県生まれ。写真家の山本弘之氏に師事し1979年独立、株式会社プロテック代表取締役に2006年に就任。デジタルフォト黎明期より、ポジフィルムとハイエンドスキャナーを使ったデジタル処理に取り組む。1995年プロ用デジタル一眼の導入に伴い、コマーシャルフォトグラファーとして自らのデータに責任を持つ姿勢を目指し、印刷、デザインとの連携を深め、カラーマネージメントの徹底により、いち早く撮影業務のフルデジタル化を完成する。料理、建築等の撮影業務とともに、カメラ雑誌への執筆やデジタルフォトセミナーを精力的に行う。
必ず理解したい! 画像データの主な規格
必ず理解しておきたい画像データにかかわる主な規格
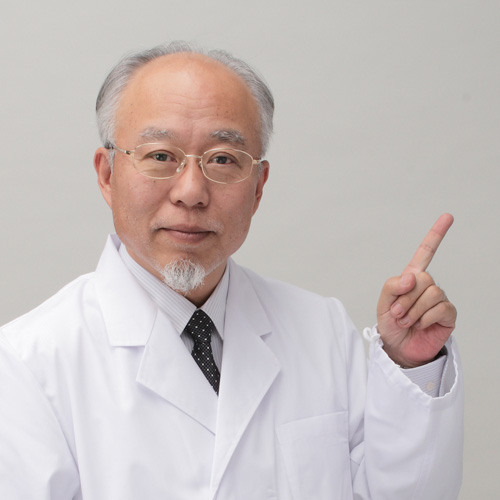
 画像データの素性を表すには実に多くの用語が必要だが、それぞれ何を表すのかをここで整理しておこう。画像データの規格は、図のように、保存形式と色彩・階調決定にかかわるものに大きく分類できる。デジタル写真で使われる「RAWデータ」は規格化されていない機種依存の画像データなので、特殊ケースと考えよう。また、JPEGはデータを圧縮保存するための形式と考えがちだが、TIFFでも圧縮は可能であり、その差は内部のデータ構造の違いによるものだ。
画像データの素性を表すには実に多くの用語が必要だが、それぞれ何を表すのかをここで整理しておこう。画像データの規格は、図のように、保存形式と色彩・階調決定にかかわるものに大きく分類できる。デジタル写真で使われる「RAWデータ」は規格化されていない機種依存の画像データなので、特殊ケースと考えよう。また、JPEGはデータを圧縮保存するための形式と考えがちだが、TIFFでも圧縮は可能であり、その差は内部のデータ構造の違いによるものだ。
色彩と階調を規定する規格は、デジタル写真で一般的なRGBデータの場合、「ビット(bit)数」「ガンマ値」「色域」が3大要素となる。ちなみにsRGBなどのカラープロファイルはガンマ値、色域、白色点を内包しているので、カラープロファイルとビット数の2つで色彩と階調を表すことができる。
デジタル写真を理解する3つの重要キーワード
デジタル写真を理解するのと同時に、液晶モニターやプリンターへの出力を含む色彩伝達を理解するためにも重要な3つの項目がある。ひとつは、液晶モニターの規格でも耳にすることが多いのだが、どのような意味なのかがなかなか判然としない「ガンマ値」、データ容量が大きくなるが階調が滑らかになるとされている「ビット数」、鮮やかな色彩のために有利とされるAdobe RGBでも重要な「色域」の3つだ。デジタル写真の画像データを使いこなす上で確実に知っておきたい、これら3つの項目を掘り下げて解説しよう。
「ガンマ値」を知るとデジタル写真の「明るさ」がわかる
記録する明るさと数値の関係を表すグラフ
 ガンマ値は、限られた階調数で滑らかに階調を記録して表現するために考案された手法だ。明るさ変化とデータの数値が比例した状態がガンマ1であり、自然ではあるが肉眼が敏感に感じる明部では、各色256階調でもトーンジャンプを感じやすい。そこでトーンカーブで中間部を持ち上げたデータにすると、明部では輝度変化に対してデータの数値変化が緻密(ちみつ)になり、滑らかに記録できる。逆に、表示したり出力する場合には逆のカーブで補正して出力することで、ガンマ1の状態に戻した再生が行われることになる。ガンマ値とは、この記録と再生のトーンカーブを規格化しているものなのだ。モニター調整のときによくガンマ2.2というが、これは「ガンマ2.2のデータを再現するモニター」がガンマ2.2のモニターというのが正解なのだ。
ガンマ値は、限られた階調数で滑らかに階調を記録して表現するために考案された手法だ。明るさ変化とデータの数値が比例した状態がガンマ1であり、自然ではあるが肉眼が敏感に感じる明部では、各色256階調でもトーンジャンプを感じやすい。そこでトーンカーブで中間部を持ち上げたデータにすると、明部では輝度変化に対してデータの数値変化が緻密(ちみつ)になり、滑らかに記録できる。逆に、表示したり出力する場合には逆のカーブで補正して出力することで、ガンマ1の状態に戻した再生が行われることになる。ガンマ値とは、この記録と再生のトーンカーブを規格化しているものなのだ。モニター調整のときによくガンマ2.2というが、これは「ガンマ2.2のデータを再現するモニター」がガンマ2.2のモニターというのが正解なのだ。
また、カラーマネージメントシステム(CMS)は、ガンマ1.8のデータに調整されたモニター(ガンマ1.8のモニター)であっても、sRGBやAdobe RGBの規格であるガンマ2.2のデータを正しく表示できるように働いている。もしも、CMSに対応していないアプリケーションで表示したり、正しく設定できていない場合にはガンマ値の適合が崩れるので、画像データの明るさを正しく観察できなくなってしまうのだ。
「ビット数」を知るとデジタル写真の「階調」がわかる
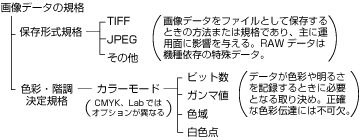
極端な高コントラスト処理をした場合の比較
 デジタル写真の一般的な画像データは、R・G・B各色で256階調を持ち、表現できる色数は256色×256色×256色、つまり16,777,216色になる。2進法で表すパソコンのデータにおいて、ケタが8つ分に相当し1バイトとなる。各色256階調は2の8乗であり、1バイト分のデータになる。16ビットデータとは2進法のケタが16ケタになることで、各色が65,536階調を持つことなる。したがって各色16ビットのRGBデータは途方もない色数を表現できることになる。
デジタル写真の一般的な画像データは、R・G・B各色で256階調を持ち、表現できる色数は256色×256色×256色、つまり16,777,216色になる。2進法で表すパソコンのデータにおいて、ケタが8つ分に相当し1バイトとなる。各色256階調は2の8乗であり、1バイト分のデータになる。16ビットデータとは2進法のケタが16ケタになることで、各色が65,536階調を持つことなる。したがって各色16ビットのRGBデータは途方もない色数を表現できることになる。
さて、高品質として取りざたされる16ビットデータは本当に必要なのだろうか? 図を見てほしい。明るいグラデーションのコントラストを極端に上げた処理をした場合の部分アップでは、8ビットのデータでは明らかなトーンジャンプを見せていて、16ビットのデータは滑らかだ。空やハイライトの階調で露出やコントラストの大幅な変更など、極端なレタッチを行ったときに目にする色むらやトーンジャンプはこのことに起因している場合が多い。目に見えないが、RAWデータの内部は12ビット以上で保存され、現像時にはアプリケーションの中では16ビットで演算されるなど、実際に恩恵にあずかっているのだ。
一方で、16ビットデータは容量が非常に大きくなり、強力に圧縮保存できるJPEG形式で保存できないため、扱いにくくなることは避けられない。16ビットデータの必要なケースは、前述のような極端なレタッチを想定する場合であり、慎重に設定してレタッチ不要な作り込みのRAW現像の出力では、実用上の意味はほとんどないと考えてよい。
「色域(カラースペース)」を知るとデジタル写真の「色彩」がわかる
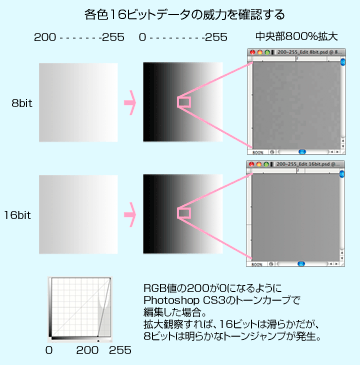
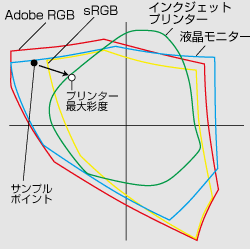
色域の比較
 デジタル写真で最も一般的なカラーモードはRGBであり、前述のようにRGBそれぞれの数値で色彩や明るさが表されているが、実は数値だけでは色彩を限定することができない。sRGB やAdobe RGBといったカラープロファイルは、画像データの数値の仕様書であり、双方が組み合わさって色彩が決定されている。このことはカラーマネージメントの基本であり、連載第1回でも触れており、ご存じの方も多いだろう。
デジタル写真で最も一般的なカラーモードはRGBであり、前述のようにRGBそれぞれの数値で色彩や明るさが表されているが、実は数値だけでは色彩を限定することができない。sRGB やAdobe RGBといったカラープロファイルは、画像データの数値の仕様書であり、双方が組み合わさって色彩が決定されている。このことはカラーマネージメントの基本であり、連載第1回でも触れており、ご存じの方も多いだろう。
実際に4つの色域をLab(エルエービー)でグラフ化してみたのが右の図だ。広色域が特徴のインクジェットプリンターでも、sRGBの色域を包括しているとは決していえない大きさなのがわかるだろう。半面、Adobe RGBカバー率92%の液晶モニター(EIZO ColorEdge CG222W)の方が明らかに広い色域を持っていることがわかる。
Adobe RGBの色域すべてが一般的に目にする色彩ではないが、サンプルポイントの逆光の新緑などのような鮮やかな明るい緑はAdobe RGBでなければ再現できないのだ。しかも液晶モニター自体も相応の能力がなければ、画像データが持つ色彩を表示できないため、sRGBの色域しか持たない液晶モニターでは、デジタル写真を間違った色彩で観察していることになる。
Tips Lab(エルエービー)とは?
RGBは、カラープロファイルなしの状態では色彩を表現しているとはまったくいえないが、Labは数値そのもので色彩を正しく表せるように規格化された色彩の表記方法のひとつだ。
デジタル写真を正しく観察するための重要項目
デジタル写真を観察するためのツボは、画像データが表す色彩を観察者が正しく受け止められるかどうかにある。液晶モニターは機械的にコントロールできるが、観察者の目は環境に柔軟に順応するため、逆に厄介なのだ。また、液晶モニターは発光体であり、プリントは反射光観察である点もさらに複雑にしている要因だ。液晶モニターのキャリブレーションを行うことは、正しい観察のための50%であり、肉眼が順応するターゲットである環境光を制することが残りの50%なのだ。「キャリブレーション」と「環境光」は液晶モニターでの正しい観察を制する両輪といってよいだろう。
環境光による液晶モニターの見え方を理解しよう
 右の図では、よくある3つの環境で実際にモニターがどのように見えているのかを、「順応」に的を絞って解説している。カメラのようにホワイトバランスを強制的に決められれば安定するが、勝手にAEを行い、勝手にAWBを行う肉眼の場合、強度に環境光に依存していて、そのため液晶モニターとペアで環境光を考える必要性があることを理解してほしい。
右の図では、よくある3つの環境で実際にモニターがどのように見えているのかを、「順応」に的を絞って解説している。カメラのようにホワイトバランスを強制的に決められれば安定するが、勝手にAEを行い、勝手にAWBを行う肉眼の場合、強度に環境光に依存していて、そのため液晶モニターとペアで環境光を考える必要性があることを理解してほしい。
デジタル写真を観察する理想の環境作りのススメ
(1)画像データの観察は「正しい」ことが重要
「きれいに見える」から良いという意識を捨てることから始め、画像データが持つ色彩を正しく観察しようとする意識を持つことが大切。プリント結果に合わせて、液晶モニターの操作ボタンで色彩調整を行えば正しい観察環境は得られないことを認識してほしい。
(2)画像データの色域を表現できる液晶モニターを使う
Adobe RGBカバー率100%が理想だが、カバー率92%でも効果大。また、Adobe RGBの大部分をカバーする広色域モニターであっても、sRGBを正しく再現できることも重要だ。鮮やかに見るための高彩度モニターではなく、鮮やかな色を正しく見るための高彩度モニターであることを理解してほしい。
(3)液晶モニターの白輝度と色温度が、環境光の明るさと色温度にマッチしている
観察する場所の光源として、スペクトルに偏りが少ない「色評価用蛍光灯」を使い、その光源に合わせたモニターキャリブレーションを行うことで理想的な観察環境作りができる。
環境光整備の解説はこちらをご参照ください。
(4)いつでも安定した環境
設置場所の工夫で昼と夜の差をなくしたり、室内の色反射を考慮して、極端に色彩が偏らない内装に気を配ることも重要だ。
画像データに対する正しい理解と、正しい観察をする必要性を理解すれば、カラーマネージメント(CMS)への道のりは半分まで到達できている。あとは整ってきた機器を決められた手順で使うだけなのだ。カラーマネージメント(CMS)は、観察における迷走をなくし、写真を楽しくしてくれる仕組みなのだ。
- ◆「デジタル写真の必修科目・カラーマネージメント講座」の関連記事(INDEXページはこちら)
- ◆協力
 株式会社ナナオ http://www.eizo.co.jp/
株式会社ナナオ http://www.eizo.co.jp/