デジタル写真の必修科目・カラーマネージメント講座 連載 第4回
- 現在表示しているページ
- トップ > デジタル写真の必修科目・カラーマネージメント講座 > 連載 第4回

デジタル写真の必修科目・カラーマネージメント講座 連載 第4回(全5回)
目的別 画像データ制作ノウハウ RAW・JPEG 編
これまでの連載で、デジタル写真において、カラーマネージメントが重要であり、液晶モニターが観察の要となっていることを説明してきた。今回はさらに具体的な画像データの運用面を解説していこう。液晶モニターの性能による表示結果の差を理解していただき、主にRAWとJPEGの使い分け、目的別のワークフローの構築方法についても解説していく。
- ◆「デジタル写真の必修科目・カラーマネージメント講座」の関連記事(INDEXページはこちら)
- ◆協力
 株式会社ナナオ http://www.eizo.co.jp/
株式会社ナナオ http://www.eizo.co.jp/

- 小山壮二 Souji Koyama
- 1954年岡山県生まれ。写真家の山本弘之氏に師事し1979年独立、株式会社プロテック代表取締役に2006年に就任。デジタルフォト黎明期より、ポジフィルムとハイエンドスキャナーを使ったデジタル処理に取り組む。1995年プロ用デジタル一眼の導入に伴い、コマーシャルフォトグラファーとして自らのデータに責任を持つ姿勢を目指し、印刷、デザインとの連携を深め、カラーマネージメントの徹底により、いち早く撮影業務のフルデジタル化を完成する。料理、建築等の撮影業務とともに、カメラ雑誌への執筆やデジタルフォトセミナーを精力的に行う。
あなたの液晶モニターは劣化した画像の違いが見えているか?

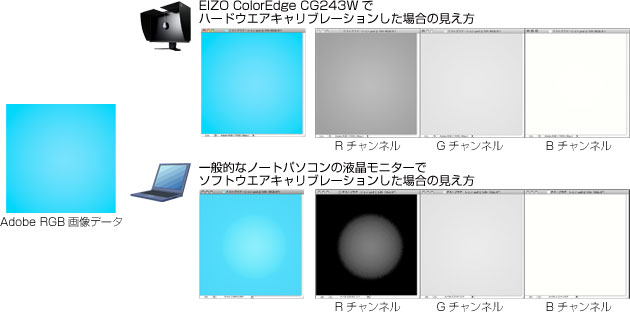
- Adobe RGB画像データ
- Adobe Photoshop CS3でグラデーションツールを使って作成。色空間はAdobe RGB、データ形式はPhotoshop形式(PSD)で保存
- サンプルについて
- カラー:実際に液晶モニターの見た目がsRGB上で再現できるようにシミュレートした画像
モノクロ3点:Adobe Photoshop CS3で該当データを表示した状態で撮ったスクリーンショット(液晶モニターに送られた信号が確認できる)
あなたの液晶モニターの性能をテストしてみよう!
» テスト画像(PSD)とAdobe Photoshopでのテスト方法ガイドをダウンロードする
一般的なユーザーは同じデータを複数の液晶モニターやパソコンで表示する機会が少ないため、歴然とある差について理解されていないように思える。写真がそれなりにきれいに見えていれば問題視したくないのが普通の反応だろうが、どれほどの差が存在するかここで確認しておこう。
そこで、折り紙付きの表示性能を持つEIZO ColorEdge CG243W(以下CG243W)と、平均的な表示性能を持つノートパソコンの液晶モニターを使って、実際に画像を表示させて比較した。Adobe RGB色空間できれいな青空にありがちな鮮やかなグラデーションを作成し、双方に表示させた結果を比較してみた。
CG243WはAdobe RGBに近い色空間を持ち、ハードウエアキャリブレーションを行っているため、表示が滑らかで、スクリーンショットのデータもオリジナルのAdobe RGBとほとんど差がなく、ロスのない伝達がなされたことが明確だ。
今回テストしたノートパソコンの液晶モニターは色彩調整機構がなく、ソフトウエアキャリブレーションを行っている。色彩の印象に極端な差は感じないのだが、中間付近に大きく階調が変化する部分がありトーンジャンプが見られる。スクリーンショットで観察すると、RチャンネルがCG243Wとまったく異なる結果で、極端に赤を抑えた信号が送られている。実際の画像でも濃い青空のグラデーションは不自然だが、ほかの液晶モニターを見なければ、「不自然な発色」であることを知らないまま使っているという不幸な状態となる。
キャリブレーションした液晶モニター同士でも、表示にこれほどの差が現れる原因は2つだ。ひとつは、色温度を調整できない液晶モニターを強制的にプロファイルで補正していることで、データの階調が極端に圧縮されたこと。2つ目は狭い色域に無理に表示させるため、画像データは飽和していなくても、液晶モニターに送られる信号が0や255という飽和した状態になりやすい。このあたりがノートパソコンの液晶モニターではRチャンネルが不自然な階調になる原因だ。
この比較は、広い色域を持つ液晶モニターとハードウエアキャリブレーションの組み合わせが、写真観察において信頼に足る能力を発揮することを如実に確認できる例となった。
あなたはRAW派? JPEG派? ワークフローに合わせてしっかり選ぼう!
JPEGとRAWデータの基礎知識
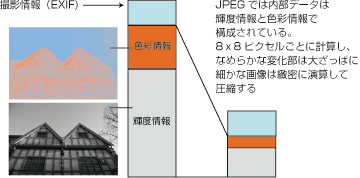
JPEGの構造と圧縮
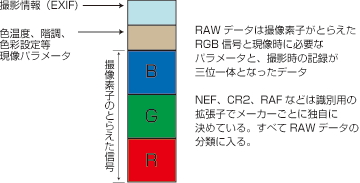
 RAWの構造
RAWの構造
 大方のデジタル一眼レフカメラでは、一般的な「JPEG」での画像データ保存に加えて、未現像データである「RAW」や無圧縮の現像後データである「TIFF」でも保存できる。RGBデータとして大ざっぱには同グループともいえるJPEGとTIFFだが、内部構造はまったく違っているのだ。今回は最も利用頻度が高いであろうJPEGとRAWについて解説する。
大方のデジタル一眼レフカメラでは、一般的な「JPEG」での画像データ保存に加えて、未現像データである「RAW」や無圧縮の現像後データである「TIFF」でも保存できる。RGBデータとして大ざっぱには同グループともいえるJPEGとTIFFだが、内部構造はまったく違っているのだ。今回は最も利用頻度が高いであろうJPEGとRAWについて解説する。
レタッチソフトで開くとR・G・Bの3つのチャンネルに分かれるJPEGデータだが、中身は色成分と輝度成分に分かれた構造となっている。この結果、あまりシャープネスに影響を及ぼさない色成分を、強力に圧縮することで品質劣化を抑えつつ高い圧縮効率を得ているのだ。RGBデータをそのまま保存する基本構造を持つが、ファイルサイズが大きいために敬遠されがちな無圧縮のTIFFとは、データの鮮度が大きく異なる点は容易に想像できるだろう。実際には、デジタルカメラではEXIFと呼ばれる規格にのっとって、カメラや撮影時の情報が埋め込まれて保存される。
RAWは「生」の意味であり、撮像素子の信号を最低限の加工でデータ化したものであり、機器ごとに異なり互換性はない。また、現像時に調整が可能なようにホワイトバランスやシャープネスなどのパラメータは含まれているが、設定の記録にすぎない。圧縮はされていないのが通常だが、TIFFよりも小さなファイルサイズになる原因は、撮像素子上の画素が、RとBは1/4、Gは2/4の数しかないためと、記録ビット数によって容量が決定されているためだ。
重要である点は、データとしての鮮度だ。保存した段階でなにがしかの劣化を運命づけられたJPEGと、まだ料理されていない状態のRAWとはまったく別物といってよい。色彩や階調をパソコン上で少なからず調整する場合に、JPEGを元とすることは危険極まりない行為なのだ。
JPEGでの画像劣化の法則を知り、液晶モニターの活用に生かす!
Adobe Photoshop CS3でのJPEG繰り返し保存実験
 画像の鮮度を優先する場合にはRAWでの撮影が絶対だが、現像後は容量が小さくなるJPEGも捨て難い。では劣化の度合いはどのくらいか、繰り返し保存は本当に劣化が進むのか、最もポピュラーなレタッチソフトであるPhotoshopを使って検証してみた。検証に使ったCS3バージョンでは、JPEGの品質は0~12、形式オプションは3種から選択できる。ここでは品質を4段階、形式オプションは「標準」で保存したデータを再度開いて保存し直す繰り返しを20回行い、容量の変化と品質変化をチェックした。
画像の鮮度を優先する場合にはRAWでの撮影が絶対だが、現像後は容量が小さくなるJPEGも捨て難い。では劣化の度合いはどのくらいか、繰り返し保存は本当に劣化が進むのか、最もポピュラーなレタッチソフトであるPhotoshopを使って検証してみた。検証に使ったCS3バージョンでは、JPEGの品質は0~12、形式オプションは3種から選択できる。ここでは品質を4段階、形式オプションは「標準」で保存したデータを再度開いて保存し直す繰り返しを20回行い、容量の変化と品質変化をチェックした。
1回目の保存では品質12ではほとんど劣化を感じない画質だ。品質指定を下げるとともに輪郭部分がギザギザになって汚くなるものの、フラットな部分にはノイズが見られない。
10回目では品質12だけが、フラットな部分に大きめのムラ状のノイズが発生して1回目と大きく異なる。ほかの品質ではまったく同じに見える。
20回目では品質12だけさらに劣化が進行し、エッジのギザギザ感はないがフラットな部分のノイズが汚い。
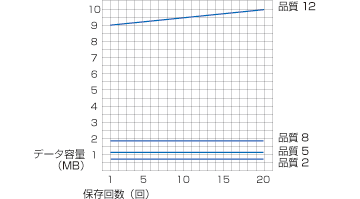
ファイルサイズで比較してみると、品質12だけが初回から繰り返すたびに増えている。フラットな部分へのノイズ発生がファイルサイズ増加につながっているのだろう。ほかの品質ではファイルサイズに大きな変化はなかった。
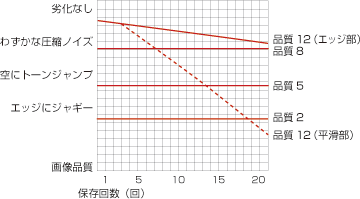
画質劣化度合いを観察した印象をわかりやすいようにグラフにした。品質12ではエッジ部分は繰り返し保存に耐えているが、フラットな部分は4、5回の保存で簡単に破綻が見えてくる。
圧縮率は品質とファイルサイズの関係だけと思っていたが、被写体による相性があるのだ。繊細なエッジを多く含む場合は、品質12が最適であり、なだらかなグラデーションを含む場合などは、品質10~8が最適だろう。
繰り返すと劣化が進むことはなかったし、最低圧縮率=最高画質という常識は間違っていたようだ。形式オプションを「プログレッシブ」に変えたテストもしたが、今回の画像では差は感じられなかった。
保存時のデータ容量 2,100万画素(約60MB)
 保存時の画質劣化度(イメージ)
保存時の画質劣化度(イメージ)

Adobe RGB対応の液晶モニターを中心に「RAW」「JPEG」のワークフローを構築しよう!
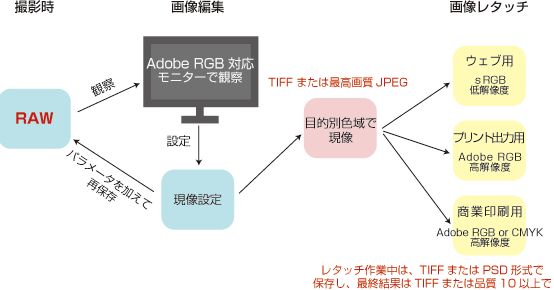
 JPEG とRAWというデジタル写真の代表的な2つのデータ形式が持つ特徴を踏まえれば、作品作りにおいてJPEGをベースにしたり、同じ容量の記録メディアでたくさん撮影できるからと品質を落としたりすることは、作品自体の完成度を制限する行為だ。できるだけRAWで撮影して試行錯誤は可能な限りRAW現像時に行い、現像後のレタッチ処理は極力少なくするフローが王道だ。上の図式にあるように、RAWの観察とパラメータ調整がキーポイントであり、RAWの性能を最大限生かすには、Adobe RGBがしっかりと観察できる液晶モニターの存在が重要になってくる。
JPEG とRAWというデジタル写真の代表的な2つのデータ形式が持つ特徴を踏まえれば、作品作りにおいてJPEGをベースにしたり、同じ容量の記録メディアでたくさん撮影できるからと品質を落としたりすることは、作品自体の完成度を制限する行為だ。できるだけRAWで撮影して試行錯誤は可能な限りRAW現像時に行い、現像後のレタッチ処理は極力少なくするフローが王道だ。上の図式にあるように、RAWの観察とパラメータ調整がキーポイントであり、RAWの性能を最大限生かすには、Adobe RGBがしっかりと観察できる液晶モニターの存在が重要になってくる。
そして現像時には最終目的に沿った色域とデータ形式で保存することが、データの鮮度を保つ上で必要となる。現像後はAdobe RGBのTIFF(16ビット)で保存し、その画像データをベースに変換を繰り返すフローも考えられるが、さまざまな画像データが多重に存在し、保存容量が大きくなることを覚悟しなければならない。合成や不要物の除去など、現像時では難しいレタッチを必要とする場合には有効だが、一般的には現像時の設定で対応するのが賢い方法だ。
目的別データで注意すべきは、データ形式以外にも、どの色域を使うかである。「なんでもAdobe RGB」はおすすめできないのだ。ウェブ用の画像データを作るには、sRGBでシャープネスを弱めに適用するが、インクジェットプリンター用の画像データを作るには、Adobe RGBの色域を使い、少し強めのシャープネスを適用するなど、データ形式を含めて目的別に使い分ける認識を持ってほしい。「一番良い方法は?」との問いへの回答はひとつではないのだ。さまざまに理解を深めることで、常に最適な方法をチョイスできるようになり、よりデジタル写真を楽しめるであろう。
- ◆「デジタル写真の必修科目・カラーマネージメント講座」の関連記事(INDEXページはこちら)
- ◆協力
 株式会社ナナオ http://www.eizo.co.jp/
株式会社ナナオ http://www.eizo.co.jp/